 | ||||
| my chibi avatar |
Ahem,
bertepatan pada hari sabtu tanggal 26 bulan 03 tahun 2016 , akhirnya
admin Tampuruang Flash yang males banget nulis yaitu saya membuat postingan
terbaru mengenai tips dan trik mengambar dengan adobe flash cs6
(akhirnya sempet juga nulis postingan walaupun yang ngebaca mungkin
nggak ada, wkwkwk), dimana trik-trik sederhana yang akan saya berikan
ini berdasarkan pengalaman pribadi saya dalam menggambar menggunakan
adobe flash.
Untuk
kesempatan kali ini kita akan mencoba mengambar chibi avatar saya yang
mana hasil akhirnya bisa sanak lihat pada gambar diatas. Dan untuk
langkah langkah menggambarnya dengan adobe flash akan saya jelaskan
pada tulisan saya berikut ini, wokeH tanpa banyak bacot langsung aja ke
TKP.
1. Buka adobe flash pilih actionscript 0.3, dan untuk ukuran dimensinya kita bikin aja SIZE 768 x576. rubah tampilannya menjadi classic.
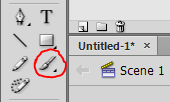
3. Pilih brush tool (B) dan atur tingkat kehalusan goresannya menjadi 75 atau
sanak juga bisa mengatur kehalusan goresannya lebih halus lagi dengan cara
memperbesar nilai dari smoothing-nya (maks 100) yang akan kita gunakan untuk
menggambar bentuk dasarnya.
4. Selanjutnya gunakan brush tool dan bentuklah gambar seperti dibawah ini
5.
Setelah Sanak selesai menggambarnya, maka langkah selanjutnya adalah pemberian
warna pada gambar, dan untuk trik pemberian warnanya lakukan langkah berikut.
-
tentukan bagian bagian dari gambar yang akan diberikan efek warnanya, dengan
cara gunakan pencil tool (Y) dan atur warnanya menjadi warna merah (boleh juga
dengan warna lain... namun usahakan gunakan warna yang berbeda dengan warna
dasar dari gambar untuk memudahkan dalam pemberian warnanya).
-
selanjutnya tinggal memberikan warna pada gambar
- dan untuk warna matanya pilih stroke color dan pilih warna yang dilingkar kuning dibawah ini, atur posisi warnanya, dan pastikan lock fill nya tidak aktif.
 | ||
| lock fill aktif |
 | ||
| hasil warna pada saat lock fill aktif |
6.
Setelah semua langkah langkah
pemberian warna dilakukan dengan benar sekarang hapus semua garis bantu
warna tersebut, dan untuk memberi latarnya buka layer baru dan posisi
kan dibawah layer gambar.
7. selanjutnya beri efek bayangan
pada gambar dengan memilih filters yang terletak pada kanan bawah A.F. kemudian
pilih add filter >> Drop sadhow.
8. dan untuk menyimpannya dalam
format foto pilih File >> export >> export image, kemudian tentukan
nama dan tempat foto yang akan disimpan dan atur hasil gambarnya sesuai
keinginan >> export.
9. selesai
 |
| hasil akhirnya |
Bagi
sanak yang masih kebingungan cara menggambarnya nih saya bagiin source
file dari tutorial diatas sebagai bahan referensinya. wokeh tanpa banyak
bacot langsung aja di download sanak.
Like
Halaman Facebook Tampuruang Flash untuk mendapat update terbaru seputar
animasi, gambar digital, dan hal - hal menarik lainnya.
[ Silahkan Share Jika Bermanfaat]*Jangan lupa ninggalin jejak*
⇓⇓⇓⇓⇓⇓⇓

























ok jejak...
ReplyDeletebagus cell shadingnya
siip... makasih kunjungannya.. :)
Deletewaaaaaah bagus banget mau cobain ah
ReplyDelete