Ahem, Halo sanak semua pada postingan kali ini saya mau berbagi langkah - langkah membuat animasi mata berkedip sederhana dengan adobe flash cs6, oke... karna saya sudah bingung mau ngetik apa lagi dan mungkin sanak juga sudah bosan baca tulisan saya langsung aja disimak langkah - langkah sederhananya.
1. Yang pasti berdoa dulu sebelum melakukan segala aktivitas hehe.
2. Buka AF CS6 sanak dan pilih actionscript 3.0 ( Yang belum ada Adobe Flash CS6, minta aja ke mbah saya, mbah google ).
2. Atur ukuran stage, sesuaikan dengan keinginan sanak, kalo disini saya membuatnya menjadi 550 x 400.
3. Untuk langkah awal, buat gambar upil warna hitam dengan brush tool (B) pada layer 1
4. Selanjutnya select gambar upil tersebut, dan klik kanan pilih convert symbol dan oke.
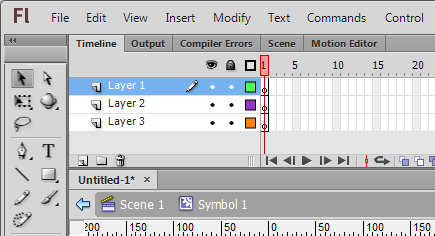
5. Klik 2 kali pada gambar upil, dan hapus upil tak berdosa tersebut, selanjutnya buat tiga layer yang terdiri dari layer 1, 2 dan 3 urutkan seperti gambar dibawah ini.
6. Pada layer 2 buatlah gambar seperti dibawah ini.
7. Dan untuk layer 1 kita akan membuat gambar mata nya kira - kira seperti gambar dibawah ini (sesuaikan posisi mata dengan kepala).
8. Kembali lagi ke layer 2 dan beri hidung dan mulut pada gambar.
9. Nah sekarang kita akan menganimasikan gambar matanya.
- Kembali ke layer 1 dan insert key frame di frame ke 5. dan juga insert frame lainnya sampai frame 20.
- pada frame ke 5 layer 1, rubah bentuk matanya, untuk mempermudah menganimasikannya aktifkan fungsi onion skin, sehingga pada saat kita menghapus gambar mata pada key frame 5, maka akan terlihat gambar pada frame sebelumnya sebagai patokan kita untuk menganimasikan gambarnya.
 |
| Yang dilingkar merah adalah fungsi onion skin |
 |
| Bentuk gambar pada key frame 5 layer 1 |
10. Copy key frame 1 pada layer 1 ke frame 10 pada layer tersebut dan insert framenya sampai frame 20.
11. Berikan warna pada gambar pada layer 2, setelah pemberian warna selesai, klik panah warna biru pada tampilan AF untuk kembali ke awal.
12. Buat satu layer lagi untuk latarnya, setelah itu insert frame kedua layer tersebut sampai frame 50.
13. Pada gambar sederhana yang kita buat pindahkan posisi lingkaran putih pada gambar waktu di select dengan free transform tool (Q) dan geser lingkarannya ke posisi tengah bagian bawah.
13. Insert key frame pada frame 20 di layer 1, dan klik kanan di antara frame 1 dan 20 kemudian pilih create classic tween. dan lakukan juga hal yang sama pada pada frame setelah frame 20, untuk jelasnya lihat pada gambar.
14. Pada frame 20 dan 50 perkecil dan perbesar sedikit gambarnya untuk memberi kesan animasinya.
15. Selesai
Like
Halaman Facebook Tampuruang Flash untuk mendapat update terbaru seputar
animasi, gambar digital, dan hal - hal menarik lainnya.
[ Silahkan Share Jika Bermanfaat]
*Jangan lupa ninggalin jejak*
⇓⇓⇓⇓⇓⇓⇓

















 0 Comments
0 Comments








